I started with comprehensive market research to understand the evolving landscape of design trends and industry demands. I looked at job descriptions from various companies and roles are analyzed to pinpoint the common skills and qualifications expected of professionals in the field. This research was the basis for building our competency framework.
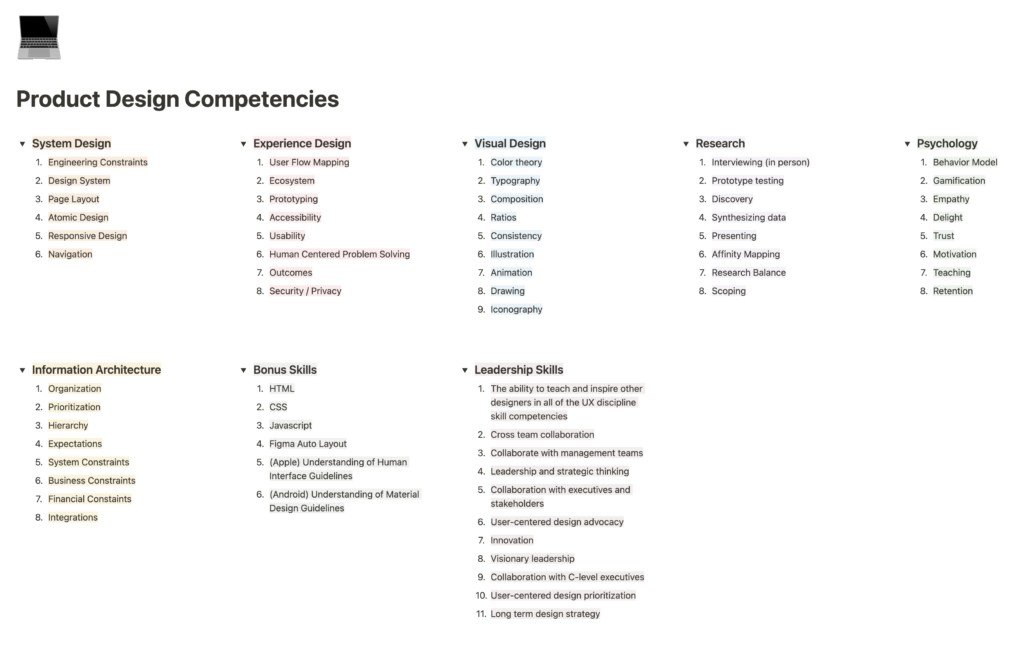
Then I categorized the design competencies into distinct areas: System Design, Experience Design, Visual Design, Research, Psychology, Information Architecture, Bonus Skills, and Leadership Skills. The competencies are documented in a structured matrix that outlines definitions, proficiency levels, and practical examples.

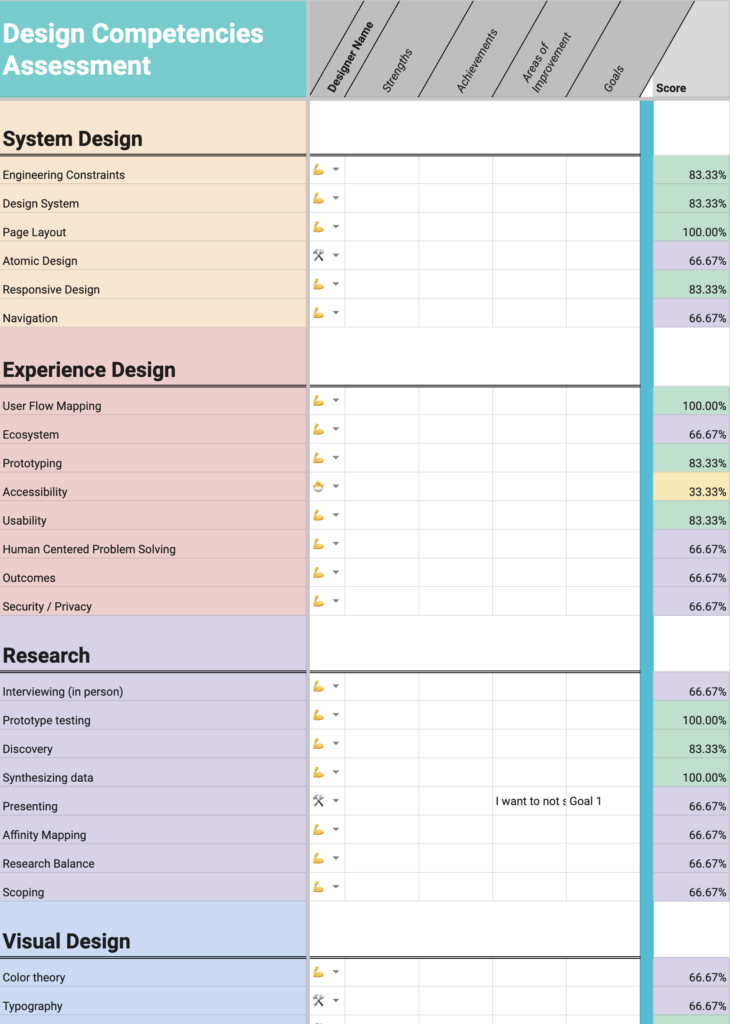
We used a spreadsheet to assess and track competencies among our team. The spreadsheet also calculates a team score from the average self-assessments:
Step 1: Competency Assessment Spreadsheet Setup
- Created a spreadsheet with a row for each competency and a column for each designer.
- Listed the competencies down the rows
- Designated three assessment options for each competency: “Strength,” “Working on It,” and “No Experience.”
- We also created space for each designer to talk about Strengths, Achievements, Areas of Improvement and Goals
Step 2: Self-Assessment
- Ask each designer to assess their own competencies. They can select one of the three options for each competency.
- Designers self evaluated their level of competence for each skill.
Step 3: Goals and Improvement
- Designers then input any areas where they would like to improve.
- We then chose three competencies from those and created a goal.
Step 3: Team Score Calculation
- The spreadsheet computes the average for each competency column. This gives a numerical representation of the team’s overall proficiency in each area.
After implementing this competency assessment process, Our team had a clear understanding of their collective strengths and areas of growth. It empowered designers to take ownership of their professional development and allowed managers to tailor training and mentorship initiatives to address specific competency gaps within the team.

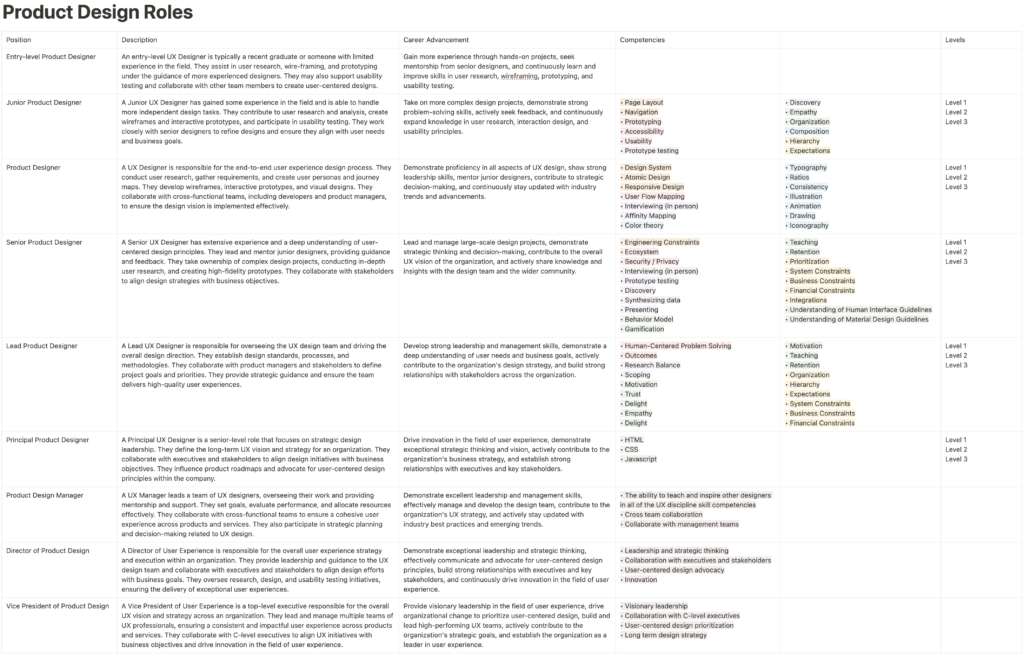
We also organized the competencies according to design roles so we could see how skills and proficiencies align to specific job functions within the design team. Here’s how we arranged them based on different design roles:

By aligning competencies with specific design roles, we clearly defined the expectations and requirements for each position. This approach helped inform hiring, training, and assigning tasks based on individual strengths and expertise. Moreover, it promoted a more cohesive and collaborative design team where each member contributes their unique skills to achieve collective success.
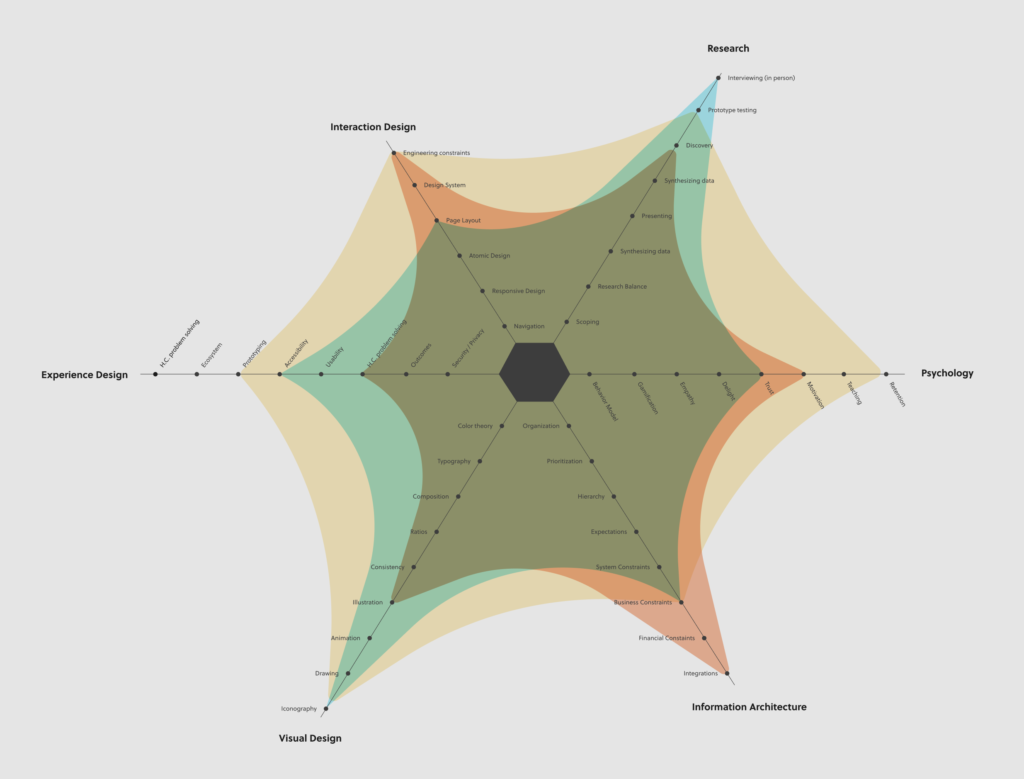
We graphed each team on a spider graph to see where there was overlap and where there were gaps and what we should look for in new hires or where we could move designers to level up each team.